Wenn man an eine Gridview eine ObjectDataSource bindet, bekommt man natürlich eine Auflistung von Objekten zurück. Der Gridview kann man dann jeder Spalte ein Objektattribut zuweisen. Aber was ist wenn man ein Objekt, in der Auflistung hat, welches wiederrum Objekte beinhaltet und deren Attribute man auflisten möchte. Hier ist die Antwort:
<asp:TemplateField HeaderText="Artist"><ItemTemplate>
<%#DataBinder.Eval(Container, "DataItem.Artist.Name")%>
</ItemTemplate></asp:TemplateField>
Archiv der Kategorie: Coding
ASP.NET AJAX in bestehendes Projekt einbinden
Das AJAX Framework von Microsoft bindet sich nahtlos in das Visual Studio mit ein. Nach der Installation bietet einem der Wizard bei der Erstellung eines Webprojektes die Möglichkeit, eine ASP.NET AJAX-enabled Web site zu erstellen. Dann sind dort alle nötigen Einträge in der Web.config eingetragen und man kann loslegen.
Sollte man allerdings das Framework im Anschluss installieren muss man diese Einträge händisch erledigen. Dies ist ziemlich mühsam, deine eine Reihe von Tags kopiert werden müssen. Am besten ist, man erstellt sich eine neues Webprojekt mit dem Ajax Framework und kopiert sich die Tags raus die in der alten bestehenden Web.config fehlen.
Folgende Änderung muss noch vollzogen werden damit es schlussendlich klappt:
ASP.NET AJAX in bestehendes Projekt einbinden weiterlesen
Sinnvolle Fehlermeldung #1
Folgende Situation. Visual Studio 2005 meckert das eine Klasse eine Methode nicht beinhaltet. Ich bin mir aber sicher das dem so ist. Zur Sicherheit überprüft man dies natürlich unzählige Male. Auch Intellisense zeigt einem an, dass die Methode verfügbar ist. Wo ist also der Fehler?

Die Lösung ist scheinbar nah und gleichzeitig 2 Stunden Frickelei entfernt. Die Methode die ich aufrufen wollte beinhaltet wiederrum einen Methodenaufruf aus einer Bibibliothek (DLL). Ich habe bis dato bei meinen Projekten immer nur die Funktion „Erstellen“ verwendet um die DLL´s zu erzeugen. Aber ein Klick auf die unterliegende Funktion „Neu erstellen“, brachte mich weiter und löste die Fehlermeldung auf. Großes Tennis.
String in GUID umwandeln
Um einen String in eine GUID umzuwandeln, muss man folgendes tun:
String strValue;
Guid objGUID;
strValue = "{80E9CEF7-1C93-48A7-866C-2002F94379E6}";
objGUID = new Guid(strValue);
Praktisch wenn man eine GUID als Value an eine HTML-Komponente binden muss und diese im Anschluss wieder in ein Objektattribut packen möchte.
Quelle
Edit: Ein komplett neue GUID kann man sich übrigens via
Guid.NewGuid()
erstellen lassen.
System.Web.Hosting.Hosting Environment Exception
System.Web.Hosting.HostingEnvironmentException: Fehler beim Zugriff auf die IIS-Metabasis
Diese wunderschöne Fehlermeldung bekommt man, wenn man auf die „verrückte“ Idee kommt und den IIS nach der Installation vom .NET-Framework in Windows XP Prof. installiert. Denn dann kann der IIS erstmal keine .aspx-Seiten mehr darstellen. Nach stundenlangem Fummeln und Rechteändern hab ich dann die Lösung gefunden.
Man muss im Verzeichnis: c:\windows\microsoft.net\framework\v2.0.50727
folgendes ausführen:aspnet_regiis -i -enable
Im Anschluss läuft alles wie gewohnt. Herrlich.
Lösungsquelle
ps: wieder ein schöner klassicher bug in wordpress bzw. diesem layout. die überschrift beinhaltet üblicher weise keine leerzeichen, aber ohne diese würde der lange string aus dem „Neuste Beiträge“-Part schön rausragen.
Dateidownload mit PHP
Um Dateitypen zum Download anzubieten, welche üblicherweise vom Browser dargestellt werden (JPG,PDF), kann man sich folgendem PHP-Snippets bedienen: Self-PHP. Ein „wenig“ umfangreicher ist folgendes Skript: Stadtaus
Funktionen und Features auf einem Blick
Dateiunabhängigkeit – Anbieten von sämtlichen Dateitypen zum Download
Schutz des Download-Verzeichnisses – Aufruf von Dateien aus einem geschützten Download-Verzeichnis (.htaccess, Platzierung außerhalb des WWW-Root)
Speichern unter Dialog – Erzwingen eines Download-Dialogs beim Aufruf
Referer-Check – Nur autorisierte Server haben Zugriff auf das Script (optional)
Logging-Funktion aller Downloads (optional)
Zähl-Funktion aller Downloads (optional)
Verfügbare Sprachdateien: Deutsch, Englisch
Mir war das ein wenig zuviel des Guten, aber vielleicht kann man es nochmal gebrauchen.
Um die Größe eines Download darzustellen kann man folgenden Snippet nutzen: Webmaster-Resource
FLV-Player aus der Tüte
Wer einen guten, komfortablen Videoplayer sucht, dem kann ich nur die Lösung Jeroen Wijering ans Herz legen.
Man kann sogut wie alle Eigenschaften des Players extern beeinflussen und ein WordPress-plugin gibts natürlich auch: Click
Um sein Videos in das FLV Format umzuwandeln ohne dafür gleich Flash 8 oder den Riva Encoder anschmeißen zu müssen, kann man sich folgender Seite bedienen: Media Convert.
Um einen FLV-Stream wieder in ein anderes Videoformat (AVI/MOV/MP4/MP3/3GP) zu bekommen, kann man folgende Seite besuchen: Vixy.
Wenn man den Kreislauf dann ein paar mal mit dem selben Video gemacht hat, kann man wunderbar erkennen wie verlustbehaftet die Codecs sind. =)
.mdf-Datenbanken bearbeiten
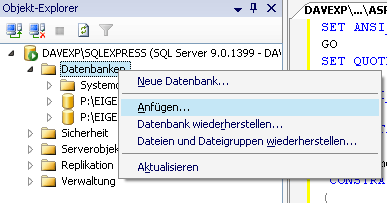
Wenn man eine Datenbank in Visual Studio 2005 erstellt, wird eine mdf-Datei erstellt welche physisch im aktuellen Arbeitsverzeichnis liegt. Mit dem internen Datenbanktool von Visual Studio kann man Tabellen erstellen und editieren, allerdings nur visuell. Es ist also nicht möglich SQL-Statements auszuführen. Um dies zu umgehen kann man sich die Express Version vom SQL Server Manager downloaden und dort die bestehende Datenbank reinladen. Dies funktioniert über einen Rechtsklick auf Datenbanken -> Anfügen.

Links mit Bildern durch CSS
Ich stand gerade vor dem Problem, das jeder Link mit einem kleinen Pfeil ausgestattet werden sollte. Im Ursprungszustand soll dieser Pfeil grau sein und beim Hover-Zustand weiß:

Da ich jetzt nicht hinter jeden Link noch ein Bild einfügen wollte musste eine andere Lösung her und zwar wollte ich das ganze mit CSS lösen. Nach ein wenig Frickelei war es dann geschafft:
a:link {
color:#7f7f7f;
text-decoration:none;
background-image: url(../img/arrow-grey.gif);
background-repeat: no-repeat;
background-position:100% 54%;
margin-right:10px;
padding-right: 10px;
}
a:visited {
color:#7f7f7f;
text-decoration:none;
background-image: url(../img/arrow-grey.gif);
background-repeat: no-repeat;
background-position:100% 54%;
margin-right:10px;
padding-right: 10px;
}
a:hover {
color:#FFFFFF;
text-decoration:none;
background-image: url(../img/arrow.gif);
background-repeat: no-repeat;
background-position:100% 54%;
margin-right:10px;
padding-right: 10px;
}
Hier noch die beiden Grafiken zum nachbauen:


Aktuelle PHP-Datei
Diese Anweisung vergess ich im 2 Wochen-Rhytmus:
basename($PHP_SELF)
Jetzt hoffentlich nicht mehr.